Svelte is a modern web development framework and a programming language that allows developers to build highly performant web applications. It is an open-source framework that enables developers to build web applications that are fast, lightweight, and easy to maintain.
What sets Svelte apart from other web frameworks is its unique approach to building user interfaces. Instead of relying on a virtual DOM like other frameworks, Svelte compiles the application code into highly optimized JavaScript code that runs directly in the browser. This approach results in faster application performance, smaller bundle sizes, and a better developer experience.
Svelte also features a rich set of tools and features, including reactive state management, template syntax, and support for building reusable components. It is a popular choice for building modern web applications and has gained a lot of traction in the web development community in recent years.
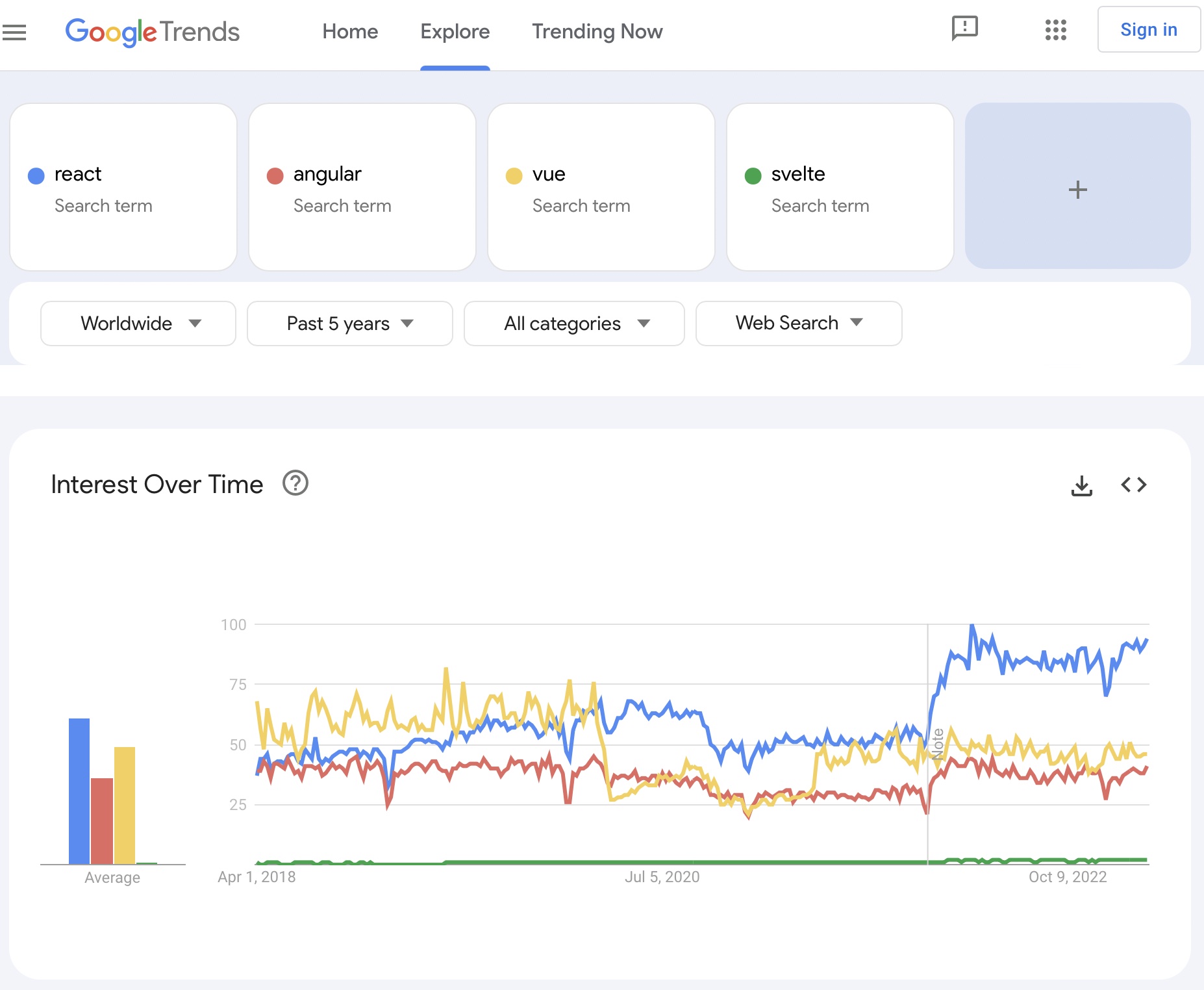
Compare with other frameworks
- Performance: Svelte is known for its excellent performance since it compiles the application code into highly optimized JavaScript code that runs directly in the browser. React and Angular use a virtual DOM to update the UI, which can lead to slower performance in some cases.
Bundle size: Svelte produces smaller bundle sizes compared to React and Angular, which is an advantage for web applications that need to load quickly.
Learning curve: React and Angular have a steeper learning curve compared to Svelte, which has a simpler and more intuitive syntax. State management: Svelte offers a built-in state management system that is easier to use compared to React’s state management and Angular’s complex dependency injection system.

- Community and ecosystem: React and Angular have larger communities and more extensive ecosystems compared to Svelte, which is a newer framework.
Markdown blog
A Markdown blog is a type of blog that uses Markdown syntax to format and structure its content. Markdown is a lightweight markup language that allows writers to create content using simple, plain-text formatting that can be easily converted to HTML.
In a Markdown blog, the content is typically written in a text editor using Markdown syntax, which includes various formatting options such as headings, bold and italic text, lists, links, and images. Once the content is written in Markdown, it can be converted to HTML using a Markdown processor or converter, which then generates the final blog post.
Markdown blogs are popular among bloggers, writers, and developers because they offer several advantages over traditional WYSIWYG editors. For one, Markdown allows writers to focus on the content without getting bogged down by complex formatting options. It also produces clean and readable HTML code, which is easier to maintain and modify.

Another advantage of Markdown blogs is their flexibility and portability. Since Markdown is a plain-text format, the content can be easily edited and moved between different platforms, such as text editors, blogging platforms, and content management systems. This makes it easier for writers to switch between different tools and platforms without losing their content or formatting.
Overall, Markdown blogs are a simple and effective way to create and publish content online. By using a lightweight markup language like Markdown, bloggers and writers can focus on their content and easily convert it to HTML for publication on the web.
Why Svelte is a great choice
As a web developer, I have experimented with various web frameworks to build a website. After trying out different frameworks, I have settled on Svelte as my go-to choice for personal projects.
First and foremost, Svelte’s performance is unmatched. Unlike other frameworks like React and Angular, Svelte compiles the application code into highly optimized JavaScript code that runs directly in the browser. This results in faster load times and improved performance, which is essential for a personal webpage that needs to load quickly.
Another reason why I prefer Svelte is its simplicity and ease of use. Svelte has a simpler and more intuitive syntax compared to other frameworks, making it easier for beginners to learn and use. This is particularly helpful for personal projects where I don’t want to spend too much time setting up and configuring the framework.
Overall
Use the right tool for the right thing. If you are interested in Svelte and want to start building your website, check this open-source template I used.